Education
Updated Navigation for Improved Site Usability
Taking an old site with little organization and sorting content for better discoverability, finishing it off with updated nav and footer.
Challenge
Create a site architecture that works for audiences with very different user goals and a new navigation and footer that begins a design and brand modernization effort.
Results
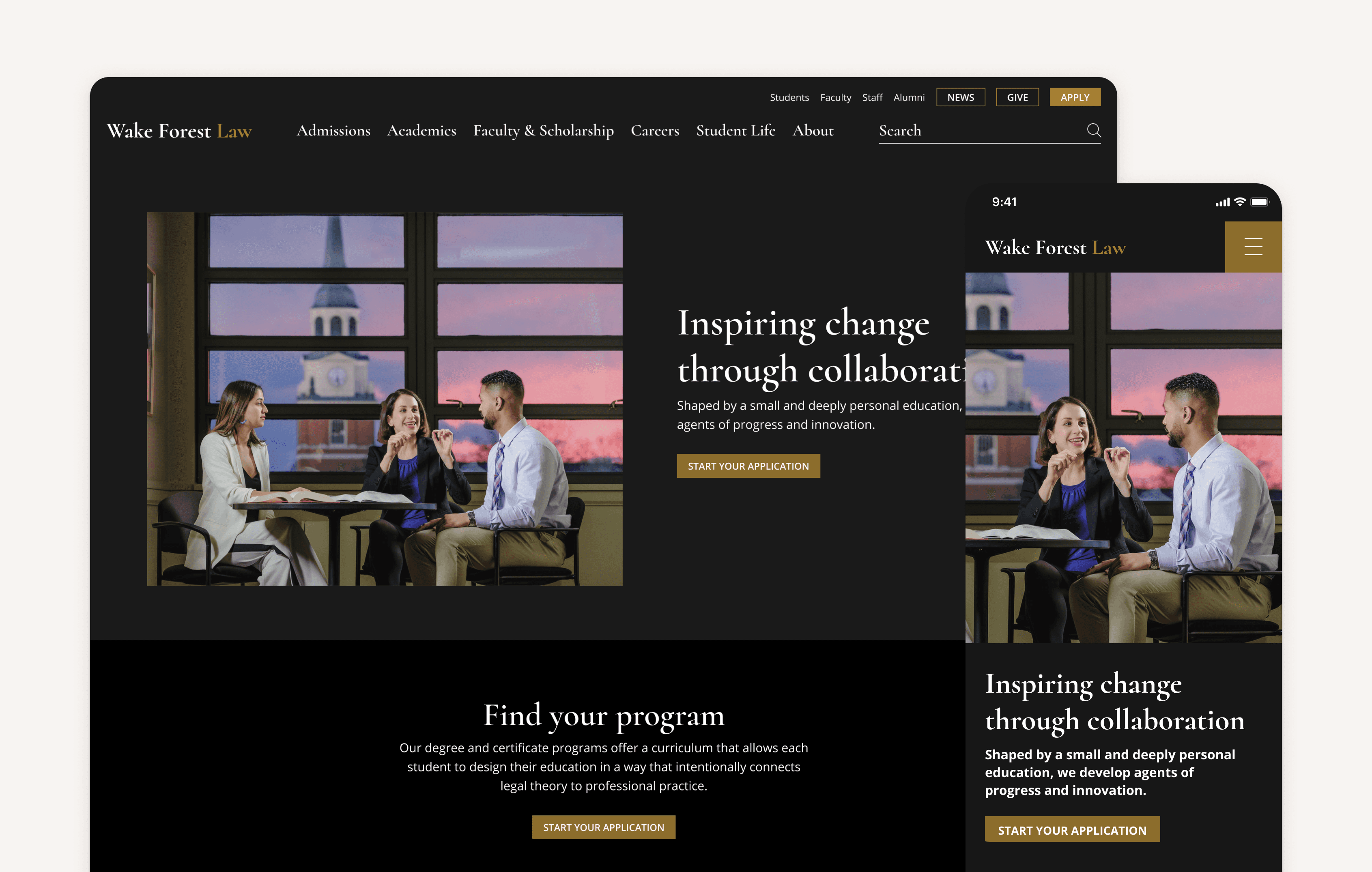
The redesigned navigation features a clean, clutter-free navigation, making it easier for users to get where they want to and access key content. After sitting with each internal department to under their users, I used analytics to understand most often visited pages and current key flows. Identifying some initial opportunities for moving some buried pages, I used a basic card sorting exercise to answer questions about where previously misfiled content should be moved.
After these learnings, I finished up a site map and provided clear easy, obvious, possible lists for each page to better inform the future redesign effort. I finished up this project by providing an update functionality and design to the navigation.
1
Updated
Clearer